後楽園にて。色とりどりの光に映えて。
町会の餅つき



動坂の町会(上動五三会)で、1月恒例の餅つきがありました。
朝8時から準備を開始。ボイラーの火入れは、毎年のことながら調整が難しくて皆さん苦労します。
もち米は、前日に役員の方々が洗米して水に漬けてくれています。もち米を20分ずつ蒸して搗きます。搗き上がるたびに、あんこときな粉で・・
お餅を11時から配り始めると長い列ができました。つきたてのお餅は、パックのお餅とはひと味違いますからね。
フラワーアレンジメント
根本みき先生に、教えていただいて作りました。不器用なので手作りは苦手なのですが、以前別の件で先生のアトリエへ伺った時に、素敵に飾られた作品に魅せられてしまいました。
自由に作らせていただいてとても楽しい時間でした。
ブルーのアレンジメントは両親へのプレゼントです。次回また楽しみです。
XAMPPでlocalhostが起動しないを解決
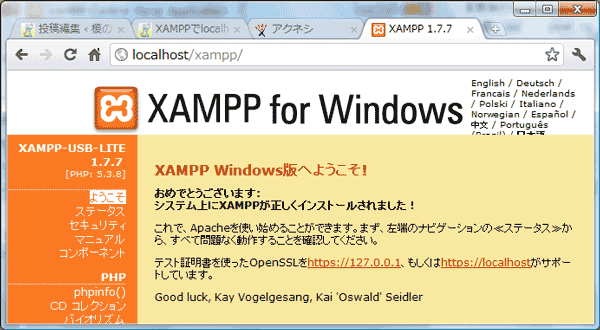
PHPスクリプトの動作を確認するため、パソコンにXAMPPをインストールしてWEBサーバーの環境をつくりました。XAMPPは、XAMPP USB Lite 1.7.7のZIP版をC:/xamppフォルダに展開してインストール完了です。C:/xamppフォルダ内にできたxampp-control.exeを起動してApacheとMysqlのスタート釦を押してサービスをスタートします。この状態で、ブラウザのURL欄にhttps://localhost/を入力すれば、XAMPPの管理画面が開くはず・・・。
ところが、接続待ちの状態でlocalhostにつながりません。この症状はかなり起きているようで、ググると沢山でてきます。SKYPEがじゃましているとか、ファイヤーウォールを切ればいいとか・・原因はいろいろです。そこで、ポートの競合を調べたり、ウィルス対策ソフトを一時停止したりと、考えられる対策を手当たり次第取ったのですが・・それでもlocalhostは起動しませんでした。
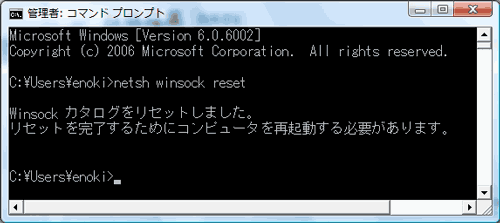
そのような対策中、私の環境でlocalhostに繋がったのは、xampp-control.exeの起動前にコマンドプロンプトで”netsh winsock reset”を実行した時でした。それに喜んでパソコンを再起動すると、また繋がらなくなります。

そこで更に調べてみると…..ウィルス対策ソフト(ウイルスセキュリティ)のファイヤーウォールでwinsockを制限していることが原因で、localhostが起動しないようです。これはウィルス対策ソフトの一時停止では解決しません。ウィルス対策ソフトは一時停止になってもwinsockの設定を元に戻さないんです。とすれば、xampp-control.exeの起動前に毎回”netsh winsock reset”を実行すれば何とかなりそうです。そこで、次のようなバッチファイルを作りました。
netsh winsock reset
c:/xampp/xampp-control.exe
このバッチファイルを試しに使ってみると…ウィルス対策ソフト(ウイルスセキュリティZERO)を一時停止しなくても、localhostが起動するようになりました。

ウイルスセキュリティZEROを使っていて、同じ症状の方のご参考になれば幸いです。
ケディーの紹介
我が家に来て早11年になります。中型犬(雄)です。落ち着いていてどちらかと言えば静かな性格です。
そんな静かなケディーですが、その行動を見ていると、とても家族思いでやさしいなと感じるときがあります。
うちに来てまもないころ、上の子が学校に行くのを駅の改札で見送ったとき・・・、ケディーがその場を離れなくなったことがありました。
大好きな上の子がどこかにいってしまうと思ったんですね。引っ張っても、なだめても頑として動かず、いつまでも駅で待とうとしているようでした。その日はケディーを抱えて家に帰らなければなりませんでした。
今でもケディーは、うちの子が留守にしている部屋の前で、よく座ってじっと待っています。
さくらインターネットで indexof を表示しないように。
さくらインターネットでは、URLで指定されたファイルが存在しないと、indexof 画面になってファイル名一覧が表示されます。WEBページのつもりでこれが出ては吃驚してしまいます。そこで、indexof 画面が出ないように設定しました。
1.サーバーコントロールパネルを開く

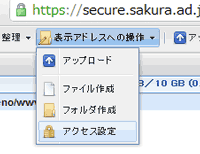
まず、サーバーコントロールパネルにログインします。このサーバーコントロールパネルの『運用に便利なツール』から、ファイルマネージャ(右図参照)を開きます。新旧どちらも使えますが、ここは新ファイルマネージャで行きます。
2.ファイルマネージャ
 まず、一番上のフォルダーに移動します。例えば、home/hoge/www 。画面の上部メニューから『表示アドレスへの操作』をクリックし、ダウンメニューから『アクセス設定』をクリックします。
まず、一番上のフォルダーに移動します。例えば、home/hoge/www 。画面の上部メニューから『表示アドレスへの操作』をクリックし、ダウンメニューから『アクセス設定』をクリックします。
3.アクセス設定
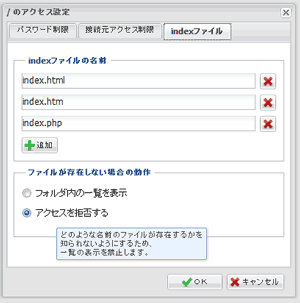
 アクセス設定のダイアログで、『indexファイル』のタブを選択します。ここで、『indexファイルの名前』欄に、『index.php』があるか確認します。もし無ければ、この欄に『index.php』を追加します。実はここが落とし穴でした。これをせずに、後の設定を行うと、『index.php』へ自動的に飛ばなくなります。そのため、暗黙的に『index.php』を使用するページが表示されなくなって慌てることなります。次に、『ファイルが存在しない場合の動作』で、アクセス拒否にチェックをいれます。OKボタンを押して設定完了です。これで、indexof 画面は表示されなくなりました。
アクセス設定のダイアログで、『indexファイル』のタブを選択します。ここで、『indexファイルの名前』欄に、『index.php』があるか確認します。もし無ければ、この欄に『index.php』を追加します。実はここが落とし穴でした。これをせずに、後の設定を行うと、『index.php』へ自動的に飛ばなくなります。そのため、暗黙的に『index.php』を使用するページが表示されなくなって慌てることなります。次に、『ファイルが存在しない場合の動作』で、アクセス拒否にチェックをいれます。OKボタンを押して設定完了です。これで、indexof 画面は表示されなくなりました。
i-phoneにも合わせたGoogleMapの表示
ホームページにGoogleMapを貼り付けることができます。これって、地図を書く手間を考えたらとっても簡単で便利です。でも、バソコンとi-phoneとで表示範囲が少し違うんです。バソコンでは目的地のすぐ上に吹き出しマークが出て、目的地の情報が表示されます。この吹き出しマークが結構大きくて地図からはみ出して切れちゃうんです。地図のサイズは上に余裕を持たせる必要があります。一方、i-phoneでは吹き出しマークは出ません。その代わり地図の下70pxの幅で目的地の情報が表示されるんです。そのため地図のサイズは下に余裕を持たせる必要があります。結局、パソコンとi-phoneの両用を考えると、地図の上下に余裕を持たせないと。そんなわけで、両方で確認して合わせてます。
wordpressの標準テーマ(twenty-ten)のカスタマイズ
このブログは、wordpressの標準テーマ(twenty-ten)を使って作っています。シンプルで使いやすいです。ただ・・気になるのは、サイドバー無しの画面にしたときに横幅が狭すぎるという点。width:640pxなんですね。文章中心のコラムなら、狭い方が読みやすいのですが、画像や表を出すには窮屈なんです。そこで、テーマのスタイルシート(style.css)の下記行を少しだけカスタマイズして横幅を拡大しました。
まず、カスタマイズ前がこちら↓
LAYOUT: One column, no sidebar
DESCRIPTION: One centered column with no sidebar
*/
.one-column #content {
margin: 0 auto;
width: 640px;
}
この『margin: 0 auto』を『margin: 0 30px』に変更します。これはIEのバグ対策のため。
次に『width: 640px』の数字を増やして横幅を広げます。
そうしてカスタマイズ後がこちら↓
LAYOUT: One column, no sidebar
DESCRIPTION: One centered column with no sidebar
*/
.one-column #content {
margin: 0 30px;
width: 880px;
}
これで、サイドバー無し画面の横幅が広くなりました。
祭り2日目
6つの町会の神輿が一堂に揃いました。こういうところで連帯感を感じるっていいですね。その直後の町会単位の宮入り・・・大迫力でした。大通りの練り歩きもすごかった。
写真は、我が町会の神輿です。

祭り1日目
文京区動坂のお祭り。山車と神輿で町内を練り歩きました。子供たちはお菓子とおもちゃをもらって大喜び。たくさん集まって盛り上がったお祭りでした。


町内会の祭り
明日は、ホールのある動坂のお祭りです。土曜日は子供みこしが中心。交通誘導をお手伝いします。日曜日は大人みこし。こちらは参加者も多く、にぎやかな祭りになります。
去年は半纏を上に端折っただけだったんですが、今年はタボシャツと股引と地下足袋を準備しました。一つずつ揃えると出費が大変ですが、セットで買うとお得です。これで決めて・・今から楽しみです。(股引ってズボンのように履くんだろうと思っていたのですが、ズボンとはずいぶんちがうんですね。)
favicon.ico を作りました。
サーバのエラーログを見ると、検索ポットがfavicon.icoを探してエラーになっていました。このfavicon.icoって何?と調べてみると・・。ブラウザのお気に入りに表示されるアイコンなんですね。探しているなら作ってみようかと・・色鉛筆で描いてみました。ホールらしく音符マークを題材にして。複合機のスキャナーで取り込んで、PhotoShopElement(描画ソフト)で背景の色をつけてWeb用に縮小して完成です。でも、最初に描いたものは色合いが細かすぎてアイコンにしたら絵柄がはっきりしないためにボツ。やり直しの2枚目がこちら。
![]()
こちらを、16×16、32×32、48×48のマルチアイコンファイルに変換します。 変換にはこちらのHPを使わせていただきました。できあがったfavicon.icoをサーバのルートフォルダに置いて完了です。
Google Map に会社名を登録する方法
Google Map でお店の場所を確認できると便利ですよね。ホール利用の方も、Google Mapで場所を確認できたら便利かと考えました。そこで、Google Mapへの登録をしてみました。
- Google プレイスをブラウザで開きます。開いた画面の右上の『お店のオーナーの方はこちら』ボタンをクリックします。
- 続いてGoogleアカウント(メールアドレスとパスワード)を入力します。(ということはGoogle登録を先に済ませておく必要がありますね。)次に『新しいビジネス情報を追加』ボタンをクリックします。
- 入力フォームが開きます。これに登録場所の住所、電話番号を入力します。写真も十枚まで登録できます。
- 地図上に登録場所のマークが出ます。でも、町一つ分ぐらいずれてました。これは修正の要ありです。地図の直下の『マーカーの位置を修正する』をクリックします。でもここで落とし穴。目の前の地図ではマーカーの位置がD&dで移動できません。(これで小一時間はまりました。)
- 実は操作用の地図はそこではありません。画面を上にスクロールすると操作用の地図は出てきます。この地図上ならマーカーの位置をD&dで正確に位置決めできます。
- ここまで来たら、登録用のボタンをクリックします。記入事項に不備不足があれば、グーグル先生が指摘してくれます。私の場合、説明(キャッチフレーズ)の句読点が多いといわれました。句読点の数を減らしたら無事に通りました。
- PINという符号列(5桁程度)をもらいます。もらう方法は、電話かはがきのどちらかです。これで電話番号又は住所が正しいものであることを確認しているんですね。おすすめは電話。5分もしない内に自動音声でかかってきます。保険会社の電話確認を想像していたらあんまりにも簡単かつ迅速で吃驚しました。
- 登録の最終ページに、電話で聞いたPINを入力すれば、登録完了です。
今日のホール管理日記
今日お借りいただいた方から、音が良く響くとお褒めの言葉をいただきました。
さくらインターネットで 「wwwなしに統一」 を解決
www.ドメイン名.jp を wwwなしのドメイン名.jp にリダイレクトしようと、.htaccessに
RewriteBase /
RewriteCond %{HTTP_HOST} ^ドメイン名.jp [NC]
RewriteRule ^(.*)$ – [L]
RewriteCond %{HTTP_HOST} ^www.ドメイン名.jp [NC]
RewriteRule ^(.*)$ https://ドメイン名.jp/$1 [R=301, L]
と書き込みましたが、うまくリダイレクトできません。 さくらでOptions +FollowSymLinks を使えないことが原因のようです。 %{HTTP_HOST}が、www有りと無しとを区別しません。
そこで、こちらを参考にして解決しました。以下、 その解決手順です。
- まず、さくらのドメイン名.jpのドメイン設定で
・wwwを付与せずマルチドメインとして使用する(上級者向け)
を選択する。 - 次に、『新しいドメインを追加する』でwww.ドメイン名.jpを追加する。 このとき、www.ドメイン名.jpのフォルダパスを、ドメイン名.jpとは別に設定する。 これでブラウザからwww.ドメイン名.jpが呼び出されると、ドメイン名.jpとは別のフォルダパスに飛びます。
- このwww.ドメイン名.jpのフォルダパスに.htaccessを置いて
RewriteEngine on RewriteBase /
# 通常のURL(ドメイン名.jp/)にリダイレクト。
RewriteRule ^(.*)$ https://ドメイン名.jp/$1 [R=301,L]を書き込む。
- これなら、フォルダパスの飛び先でwww有りを判別し、www無しにリダイレクトできます。 このリダイレクトで飛ぶのは、www無しのフォルダパスです。 www有りのフォルダパスに再び戻ることはないので、無限ループ問題も起こりません。
-
これで、スッキリ解決しました。





















